| Element | Property | Color token |
|---|
| Label | text color | |
| Caret icon | svg | |
| Node icon | svg | |
| Node | background-color | * |
- Denotes a contextual color token that will change values based on the layer
it is placed on.
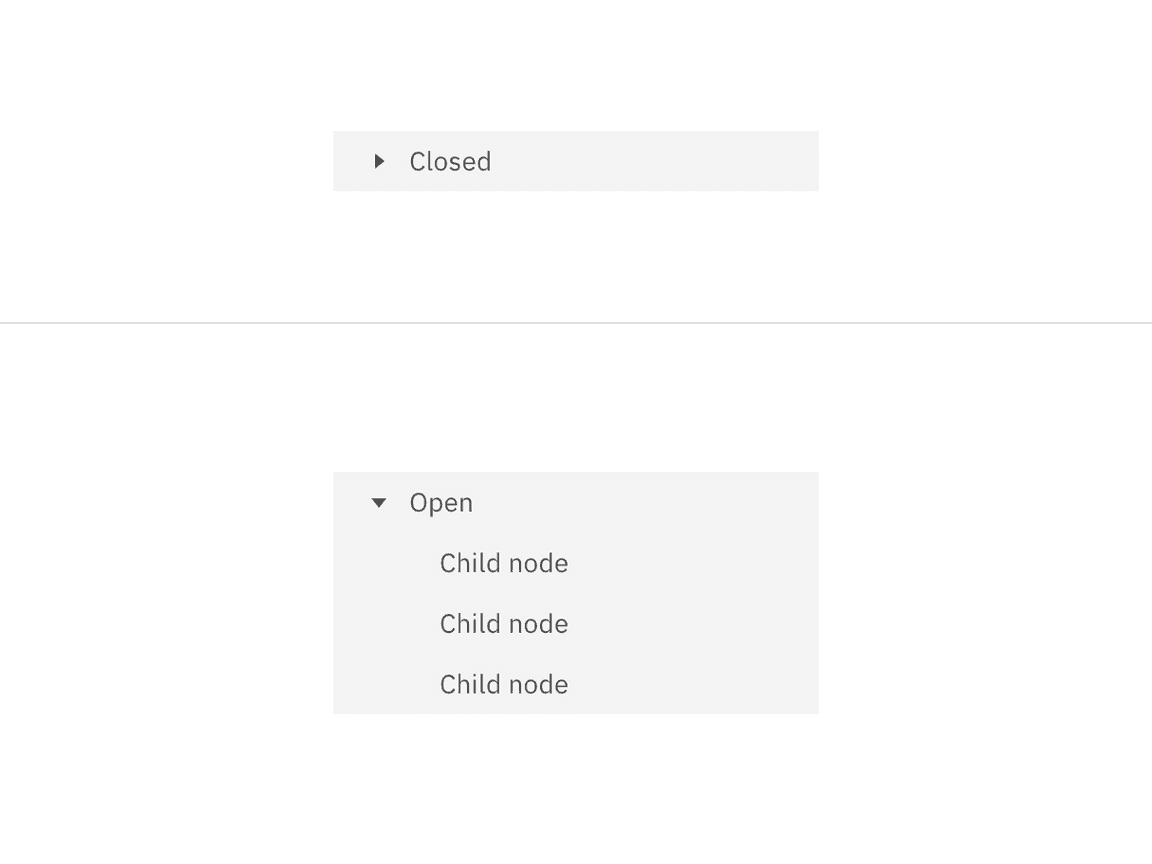
Example of closed (top) and open (bottom) tree view states.
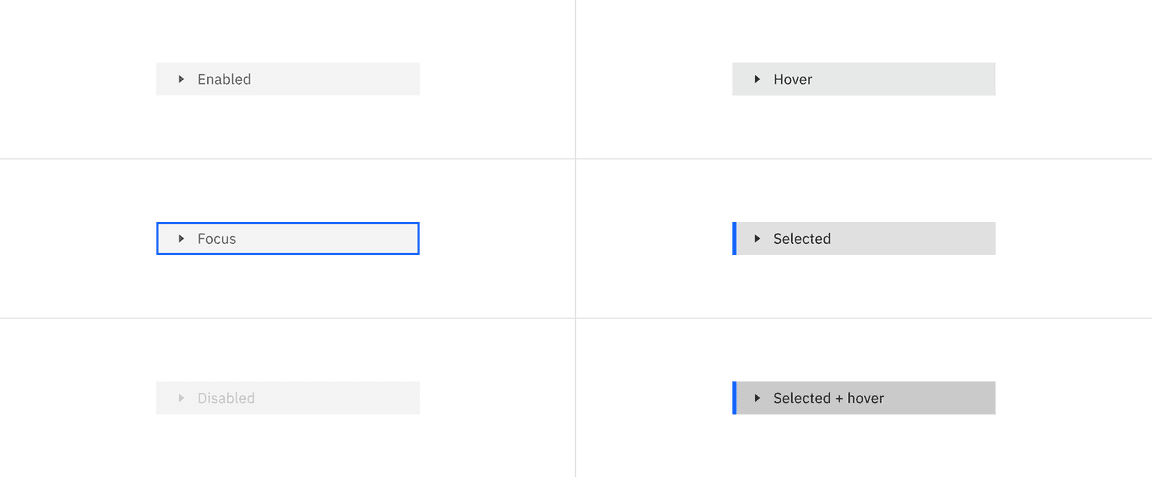
| State | Element | Property | Color token |
|---|
| Hover | Label | text-color | |
| Caret icon | svg | |
| Node icon (optional) | svg | |
| Node | background-color | * |
| Focus | Node | border | |
| Selected | Label | text-color | |
| Caret icon | svg | |
| Node icon (optional) | svg | |
| Node | background-color | * |
| | border-left | |
| Selected + hover | Label | text-color | |
| Caret icon | svg | |
| Node icon (optional) | svg | |
| Node | background-color | * |
| Disabled | Label | text-color | |
| Caret icon | svg | |
| Node icon (optional) | svg | |
| Node | background-color | * |
- Denotes a contextual color token that will change values based on the layer
it is placed on.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|
| Label | 14 / 0.875 | Regular / 400 | |
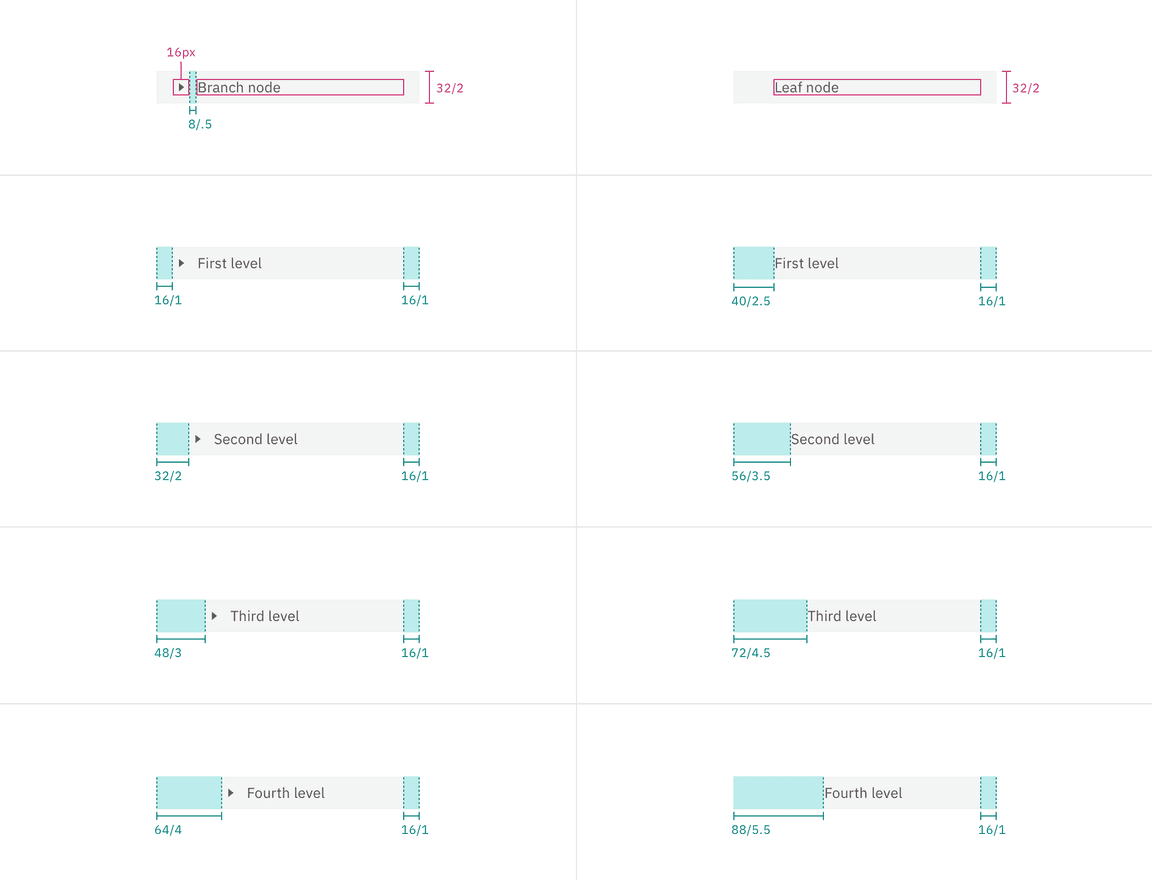
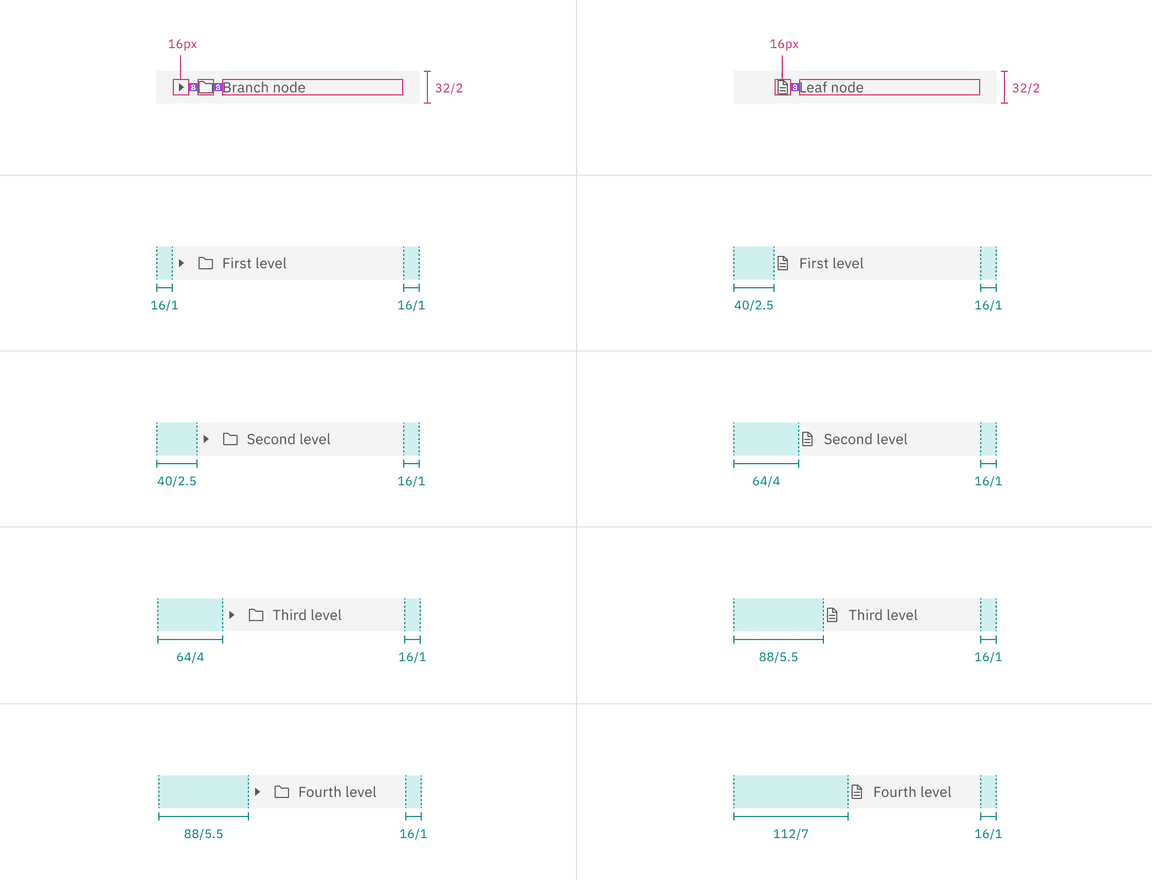
The internal structure of each node varies depending on the node type and level.
The labels of nodes on the same level should always vertically align. Do not mix
text-only and icon nodes together as this will misalign labels.
| Element | Property | px / rem | Spacing token |
|---|
| Node | padding-right | 16 / 1 | |
| Caret icon | margin-right | 8 / .5 | |
| Node type | Level | Property | px / rem | Spacing token |
|---|
| Branch | First | padding-left | 16 / 1 | |
| Second | padding-left | 32 / 2 | |
| Third | padding-left | 48 / 3 | |
| Fourth | padding-left | 64 / 4 | |
| Leaf | First | padding-left | 40 / 2.5 | |
| Second | padding-left | 56 / 3.5 | – |
| Third | padding-left | 72 / 4.5 | – |
| Fourth | padding-left | 88 / 5.5 | – |
Structure and spacing measurements for text only tree view | px / rem
| Node type | Level | Property | px / rem | Spacing token |
|---|
| Branch | First | padding-left | 16 / 1 | |
| Second | padding-left | 40 / 2.5 | |
| Third | padding-left | 64 / 4 | |
| Fourth | padding-left | 88 / 5.5 | – |
| Leaf | First | padding-left | 40 / 2.5 | |
| Second | padding-left | 64 / 4 | |
| Third | padding-left | 88 / 5.5 | – |
| Fourth | padding-left | 112 / 7 | – |
Structure and spacing measurements for tree view with icons | px / rem