Select
The following page documents visual specifications such as color, typography, structure, size, and AI presence.
Color
| Element | Property | Color token |
|---|---|---|
| Field | background |
|
| border-bottom |
| |
| Inline select | background | transparent |
| Label | text color |
|
| Field text | text color |
|
| Helper text | text color |
|
| Icon | fill |
|
- Denotes a contextual color token that will change values based on the layer it is placed on.


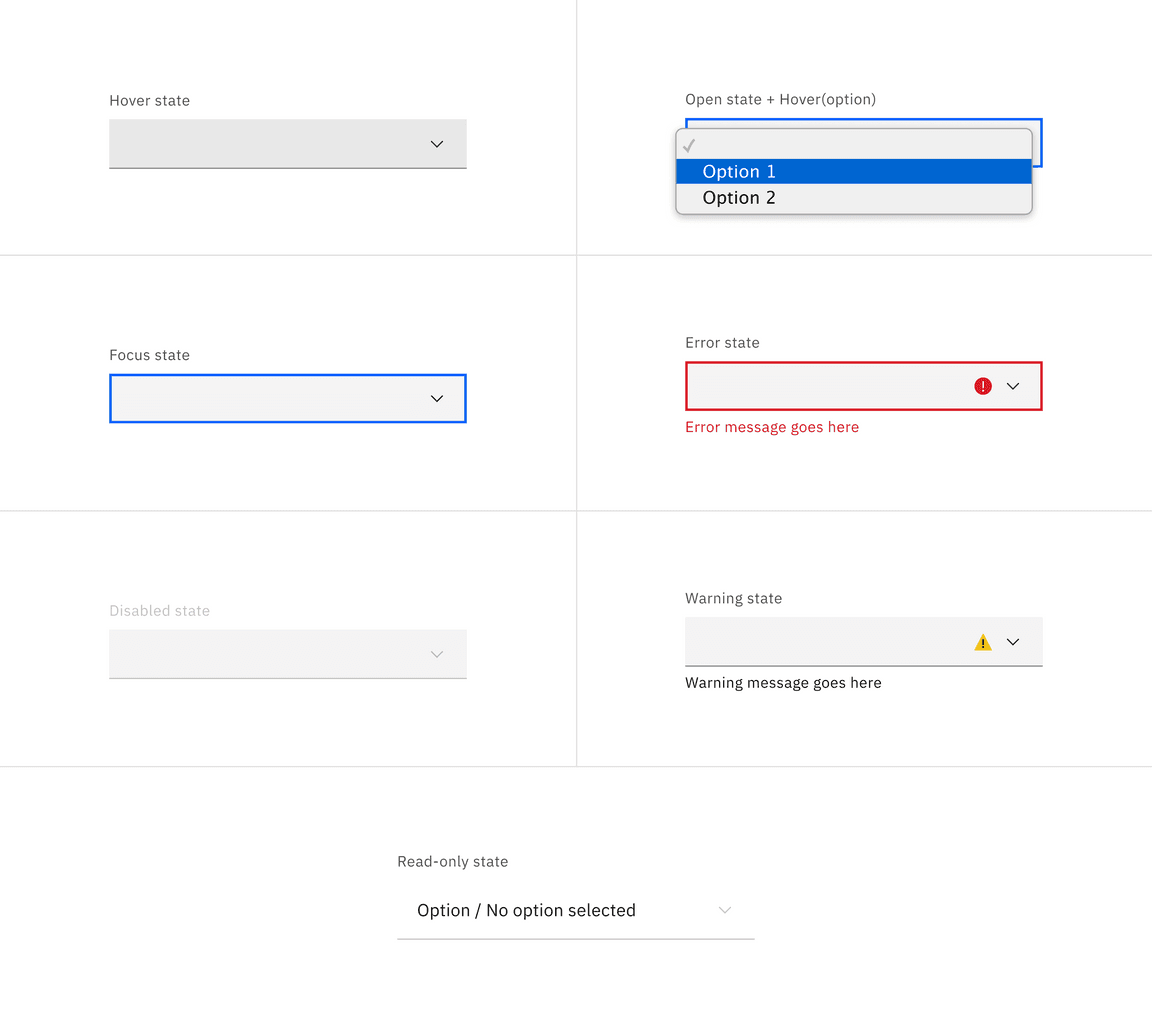
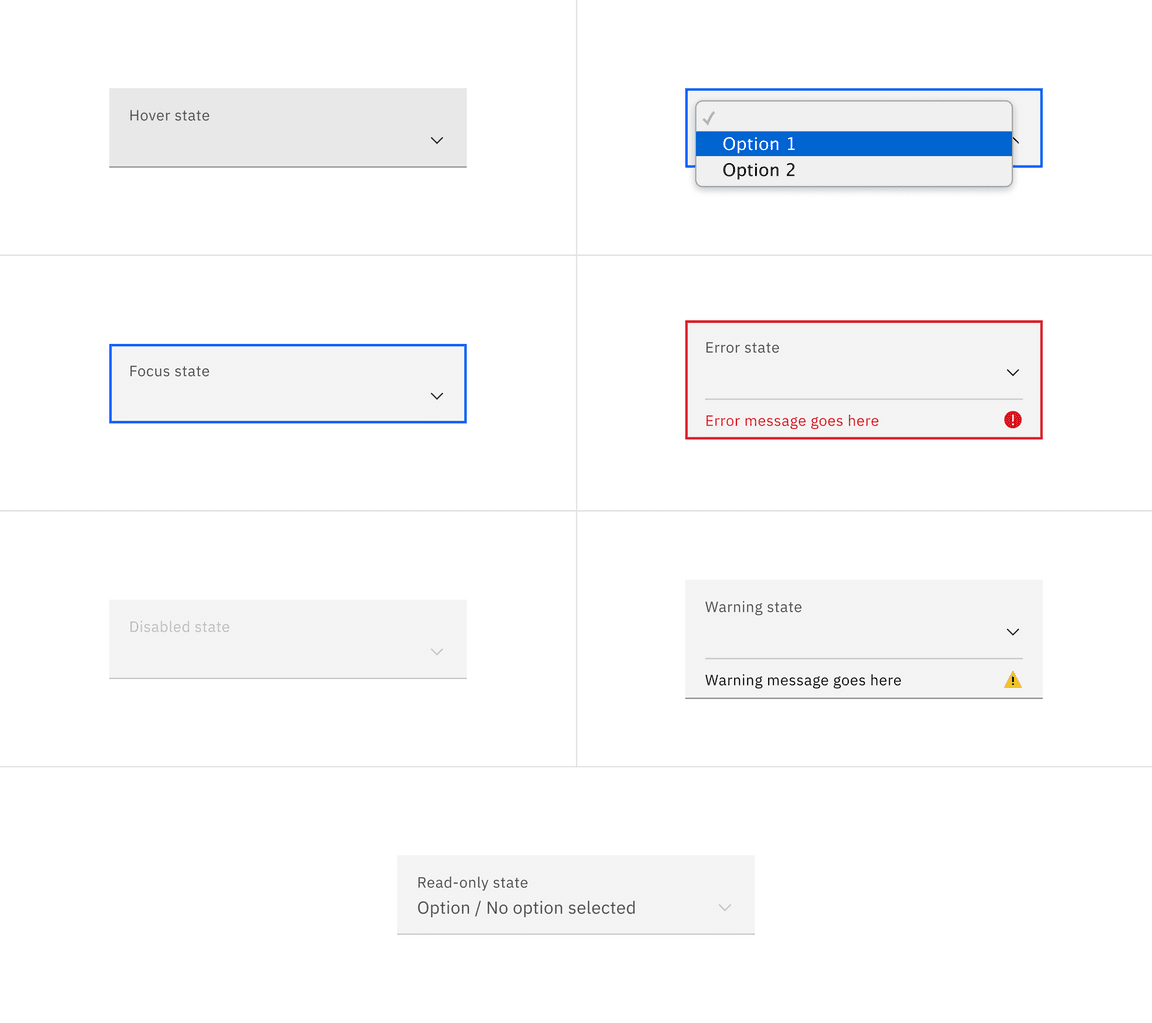
Interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Field | background-color |
|
| Focus | Field | border |
|
| Invalid | Field | border |
|
| Error message | text-color |
| |
| Error icon | fill |
| |
| Warning | Warning message | text-color |
|
| Warning icon | fill |
| |
| Disabled | Field | background-color |
|
| border-bottom (default) | transparent | ||
| border-bottom (fluid) |
| ||
| Label | text-color |
| |
| Input text | text-color |
| |
| Chevron icon | fill |
| |
| Read-only | Field | background-color (default) | transparent |
| background-color (fluid) |
| ||
| border-bottom |
| ||
| Label | text-color |
| |
| Input text | text-color (default) |
| |
| text-color (fluid) |
| ||
| Chevron icon | fill |
|
- Denotes a contextual color token that will change values based on the layer it is placed on.


Typography
Select text should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized. Select text should be three words or less.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 |
|
| Field text | 14 / 0.875 | Regular / 400 |
|
| Helper text | 12 / 0.75 | Regular / 400 |
|
| Warning message | 12 / 0.75 | Regular / 400 |
|
| Error message | 12 / 0.75 | Regular / 400 |
|
Structure
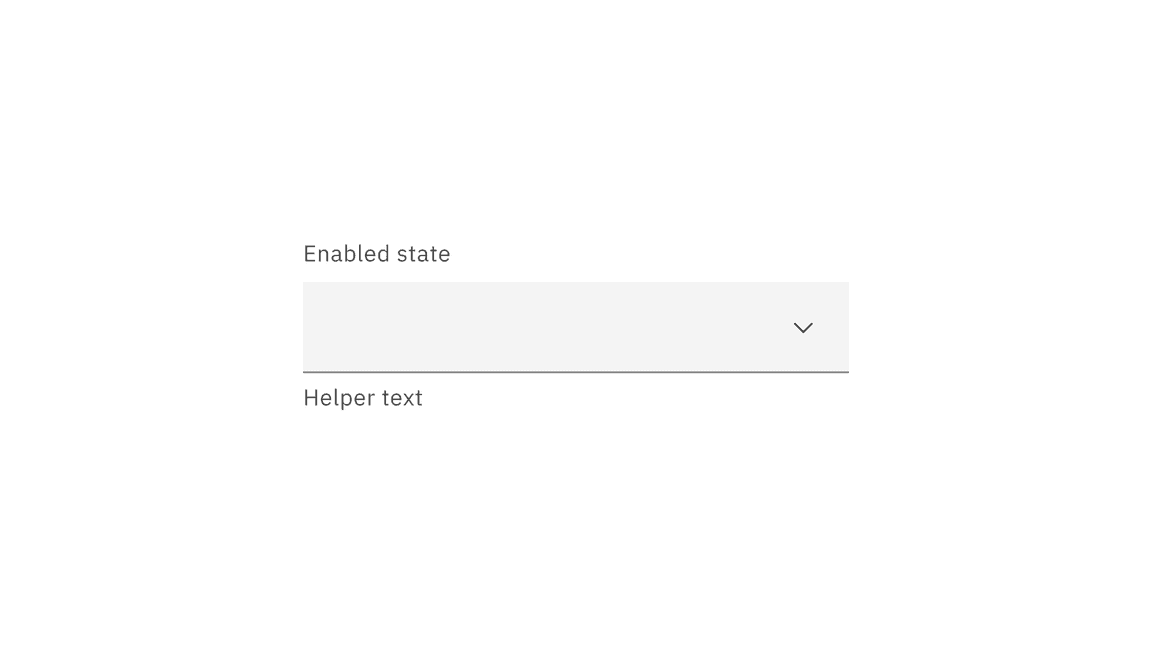
Default select
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | margin-bottom | 8 / 0.5 |
|
| Input text | padding-left | 16 / 1 |
|
| Helper text | margin-top | 4 / 0.25 |
|
| Field | padding-left | 16 / 1 |
|
| padding-right | 48 / 3 |
| |
| border-bottom | 1px | – | |
| Chevron icon | padding-left, padding-right | 16 / 1 |
|
| State icon | padding-left, padding-right | 16 / 1 |
|

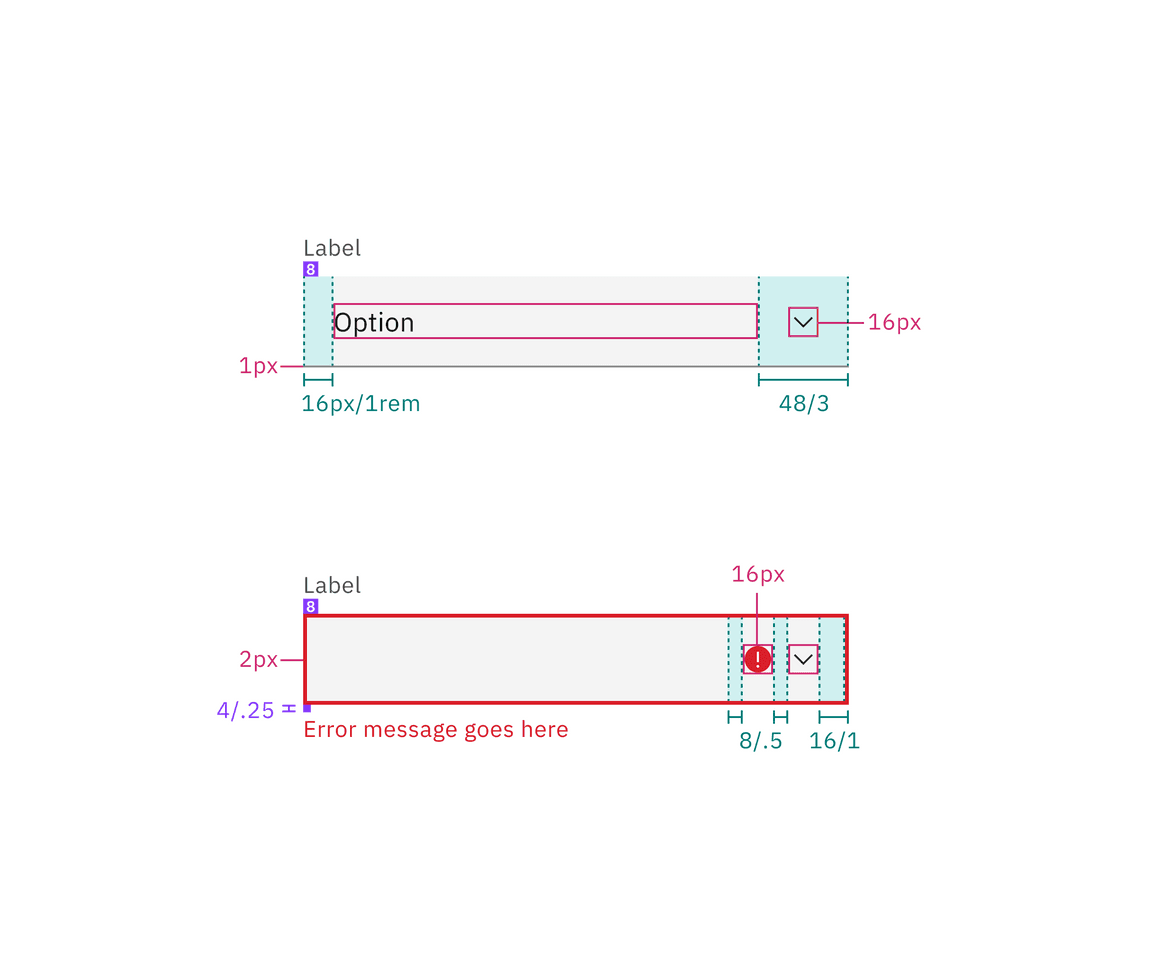
Structure and spacing measurements for default select | px / rem
Default inline select
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Input text | padding-left | 16 / 1 |
|
| padding-right | 8 / 0.5 |
| |
| Chevron icon | padding-right | 16 / 1 |
|
| padding-left | 8 / 0.5 |
|

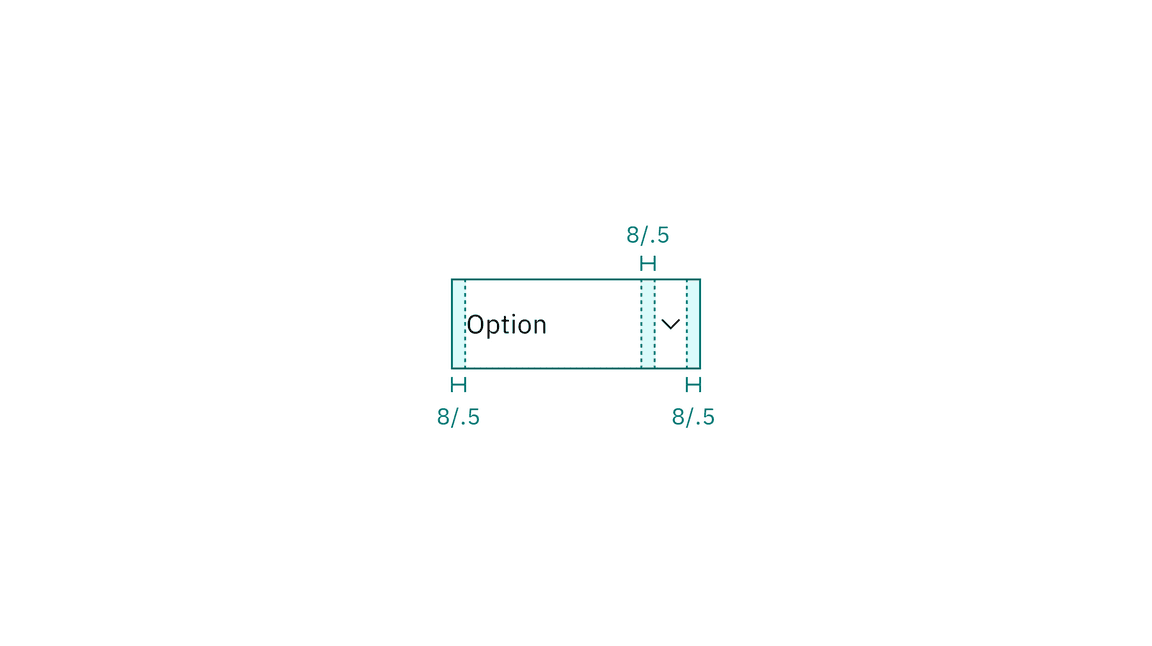
Structure and spacing measurements for default inline select | px / rem
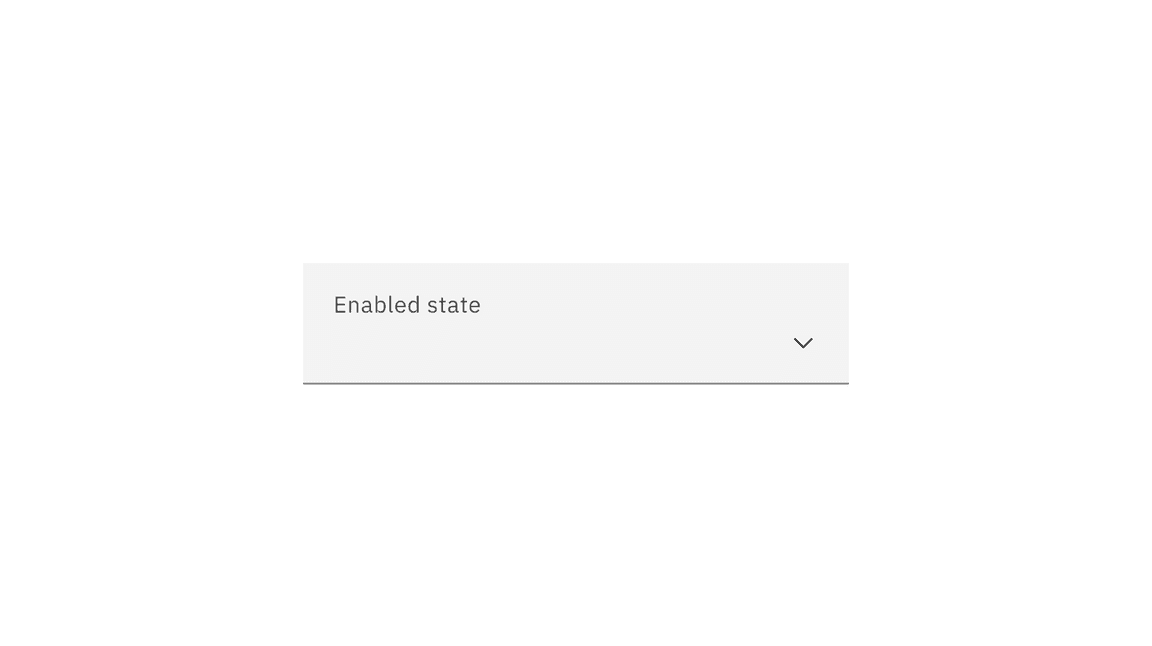
Fluid select
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | margin-bottom | 4 / .25 |
|
| Input text | padding-left | 16 / 1 |
|
| Helper text | margin-top | 4 / .25 |
|
| Field | padding-left | 16 / 1 |
|
| padding-right | 48 / 3 |
| |
| border-bottom | 1px | – | |
| Chevron icon | padding-left, padding-right | 16 / 1 |
|
| State icon | padding-left, padding-right | 16 / 1 |
|

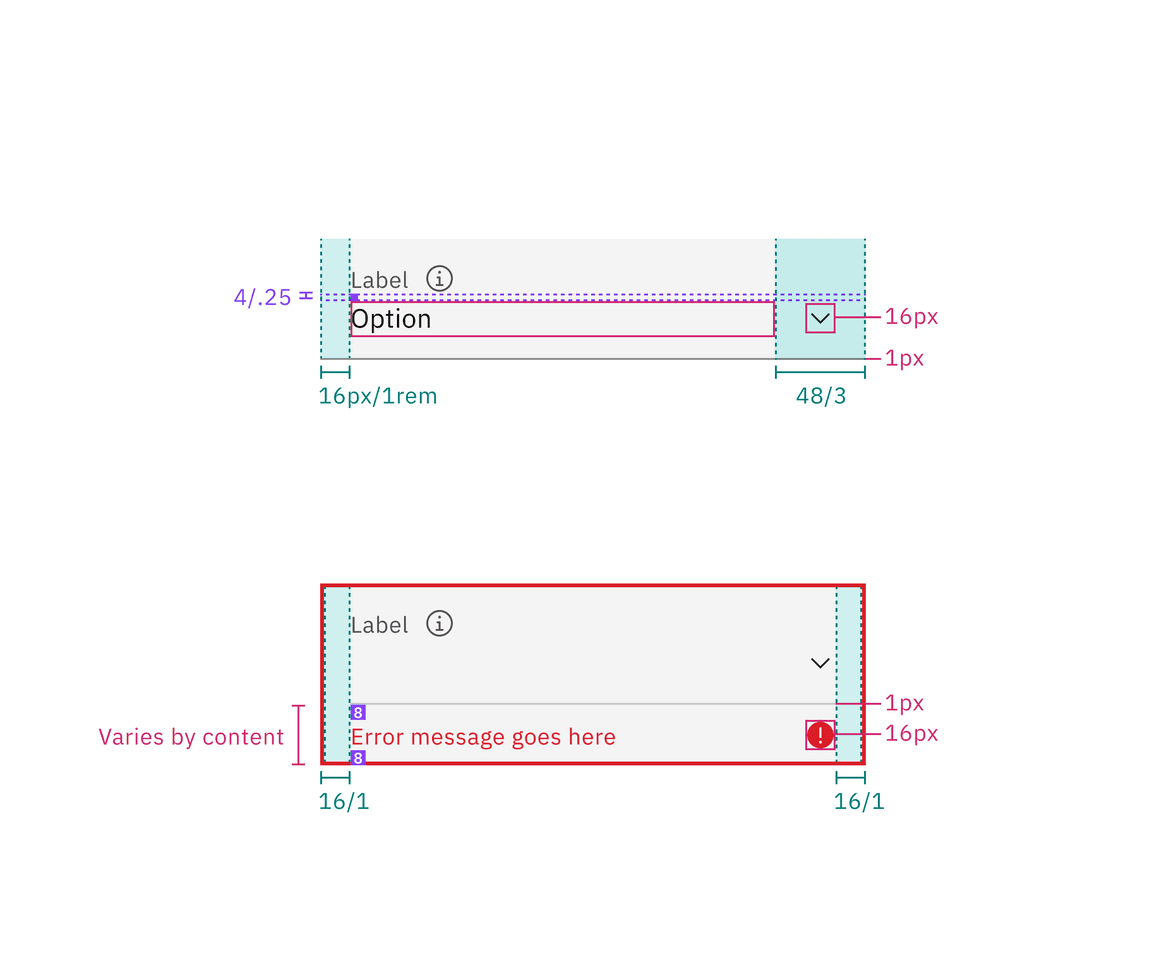
Structure and spacing measurements for fluid select | px / rem
Size
Default select
| Element | Size | Height (px / rem) |
|---|---|---|
| Field | Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 | |
| Large (lg) | 48 / 3 |

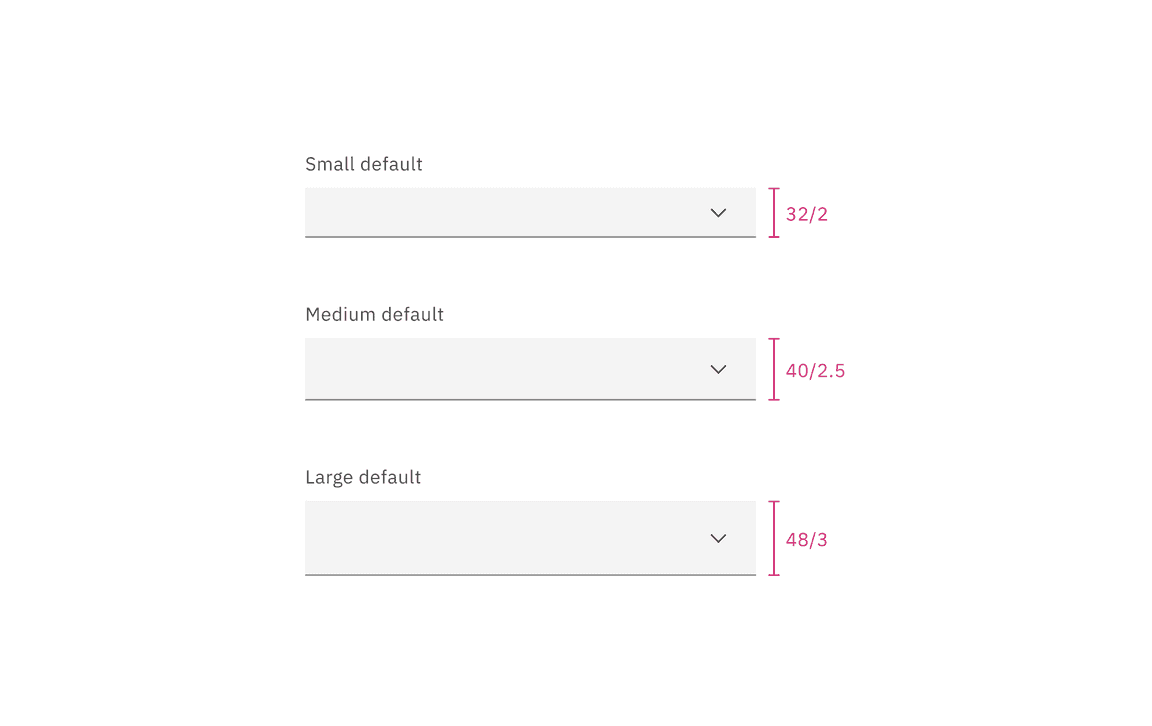
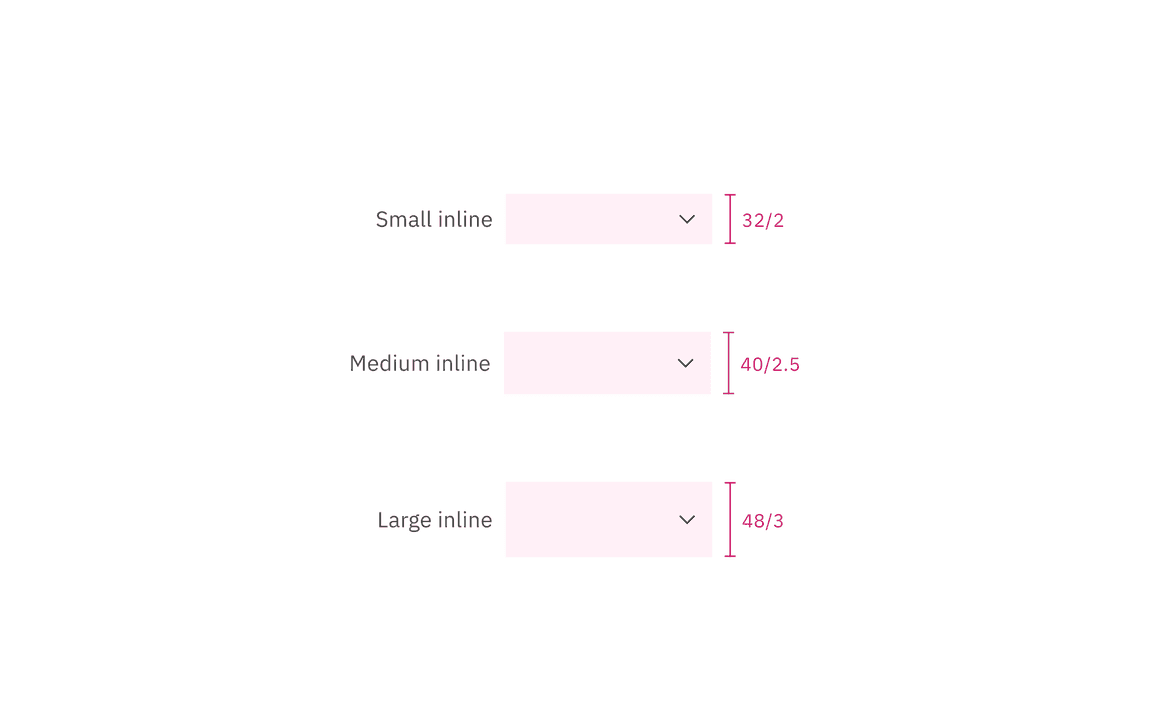
Sizes for default select | px / rem

Sizes for default inline select | px / rem
Fluid select
| Element | Size | Height (px / rem) |
|---|---|---|
| Field | Default | 64 / 4 |

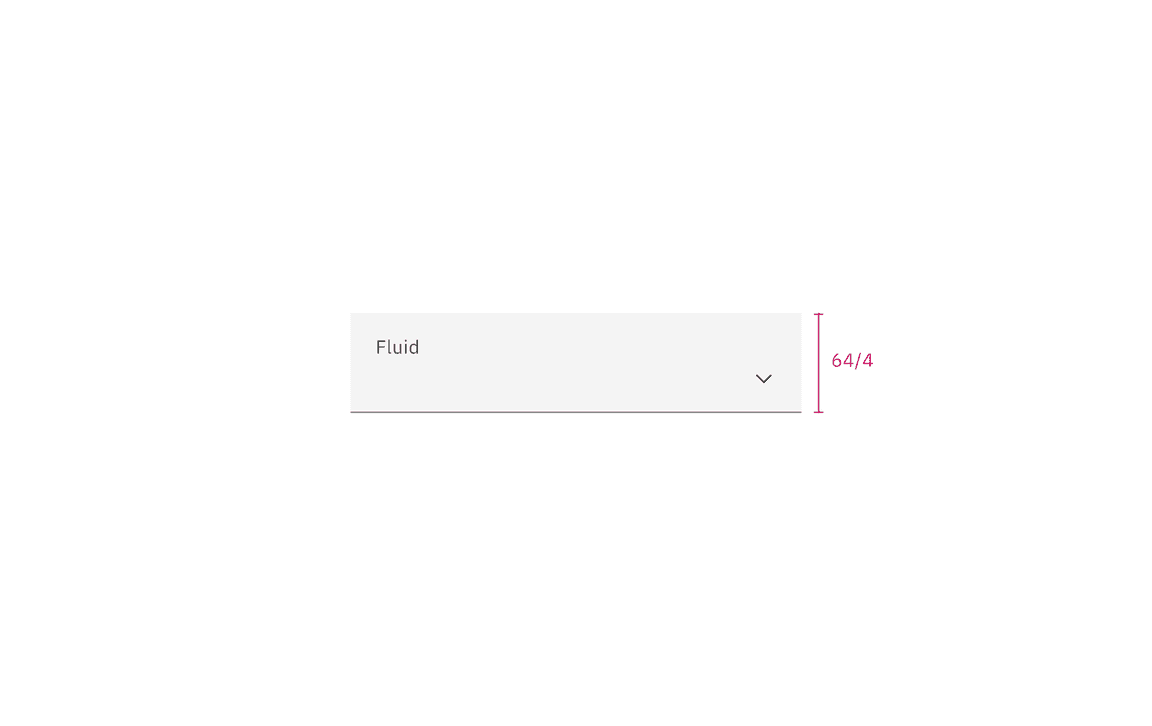
Size for fluid select | px / rem
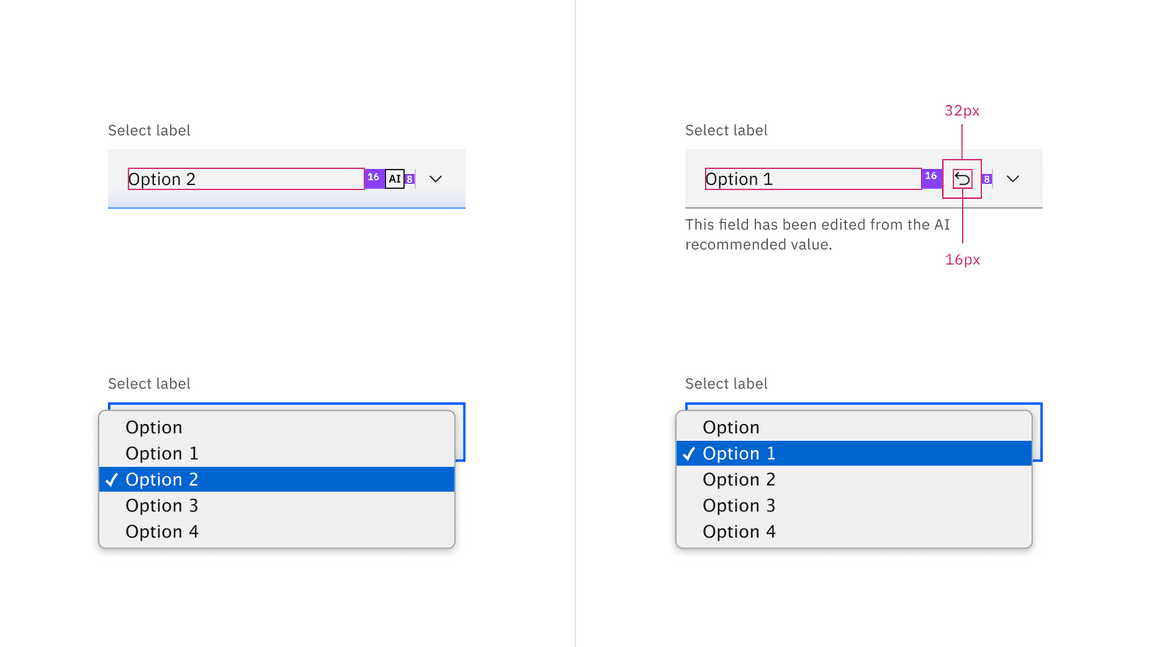
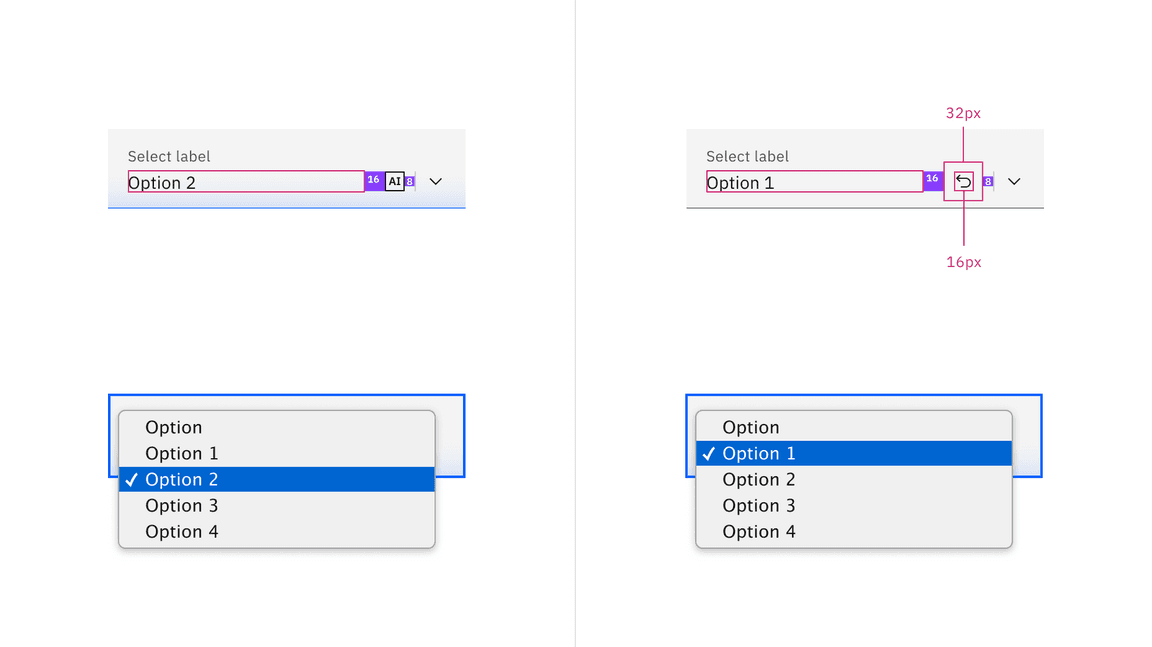
AI presence
The following are the unique styles applied to the components when the AI label is present. Unless specified, all other tokens in the components remain the same as the non-AI variants.
For more information on the AI style elements, see the Carbon for AI guidelines.
| Element | Property | Token / Size |
|---|---|---|
| Linear-gradient | start |
|
| stop |
| |
| Field | border-bottom |
|
| background color |
| |
| AI label | size | mini |
- Denotes a contextual color token that will change values based on the layer it is placed on.


Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.