List
Color
| Element | Property | Color token |
|---|---|---|
| Item | text-color |
|

Ordered list (left) and unordered list (right).
Typography
List items should use sentence case, that is, only the first word and any proper nouns are capitalized. In IBM product, use the 14px options below. For IBM.com, use the larger expressive 16px options.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Item | 14 / 0.875 | Regular / 400 |
|
| Item: nested | 14 / 0.875 | Regular / 400 |
|
| Item (expressive) | 16 / 1 | Regular / 400 |
|
| Item: nested (expressive) | 16 / 1 | Regular / 400 |
|
Structure
There are two types of lists, ordered and unordered. Level 1 ordered list points are marked numerically while level 2 points are marked with letters. Level 1 unordered list points are dashed while level 2 points are marked with a dot.
| Item | Property | px / rem | Spacing token |
|---|---|---|---|
| Level 1 | margin-bottom | 0 | – |
| Level 2 | margin-bottom | 0 | – |
| Level 2 | padding-left | 16 / 1 |
|

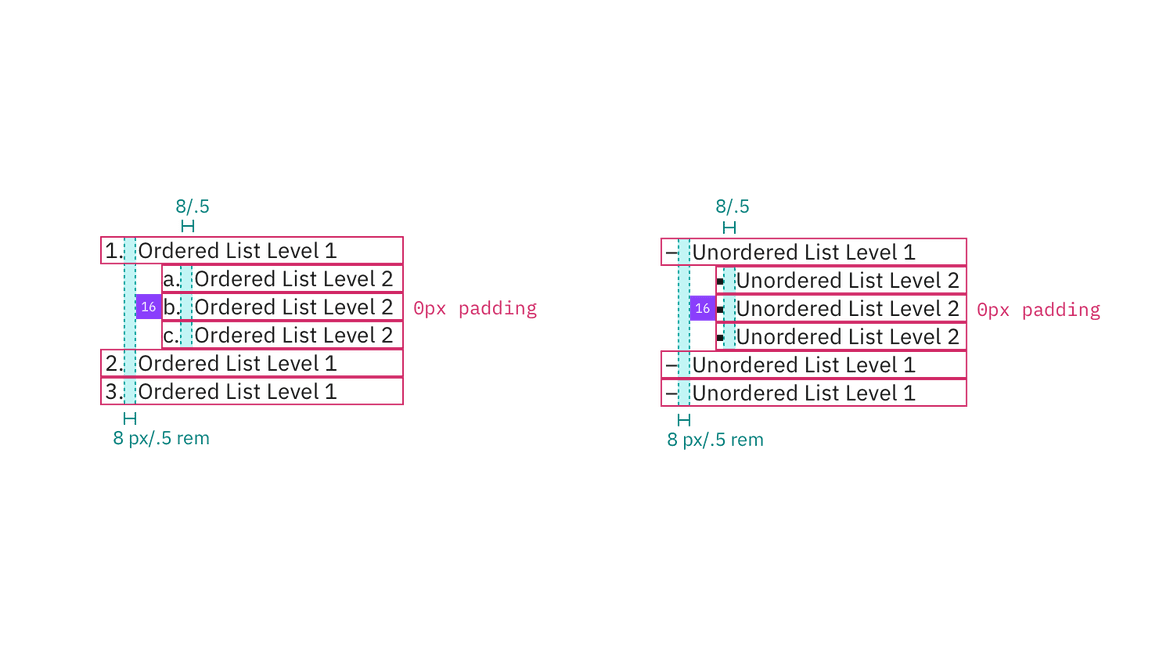
Structure and spacing measurements for an ordered and an unordered list | px / rem