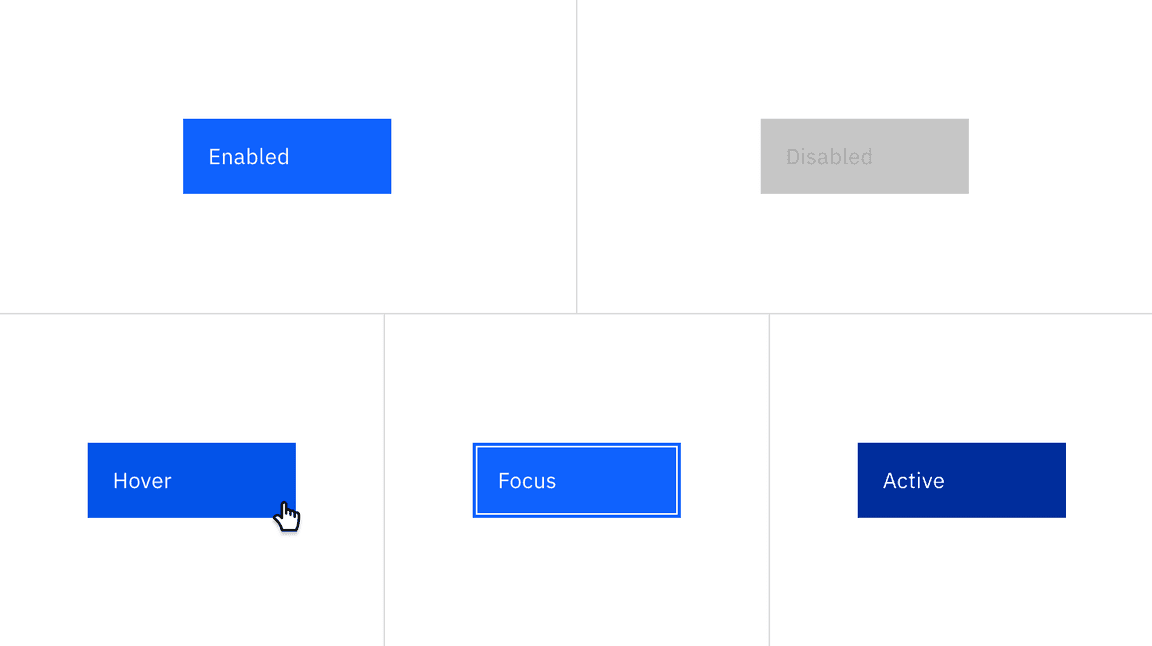
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container | background-color | |
| Container:hover | background-color | |
| Container:active | background-color | |
| Container:focus | border | |
| inset | |
| Container:disabled | background-color | |
| Label:disabled | text color | |
| Icon:disabled | svg | |
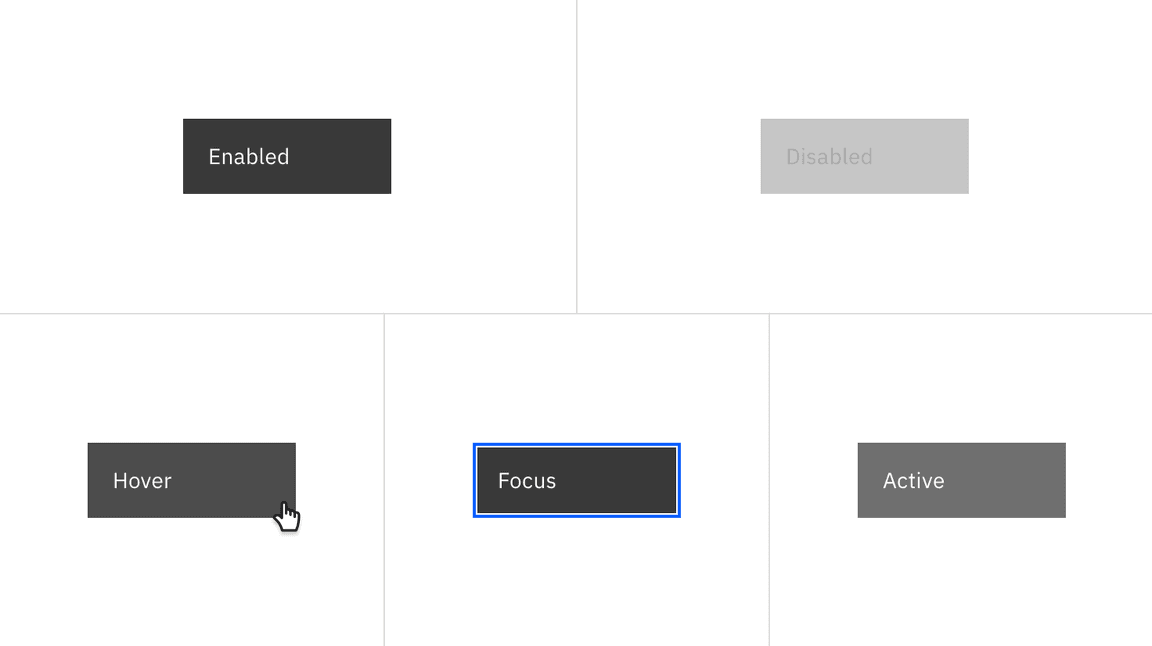
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container | background-color | |
| Container:hover | background-color | |
| Container:active | background-color | |
| Container:focus | border | |
| inset | |
| Container:disabled | background-color | |
| Label:disabled | text color | |
| Icon:disabled | svg | |
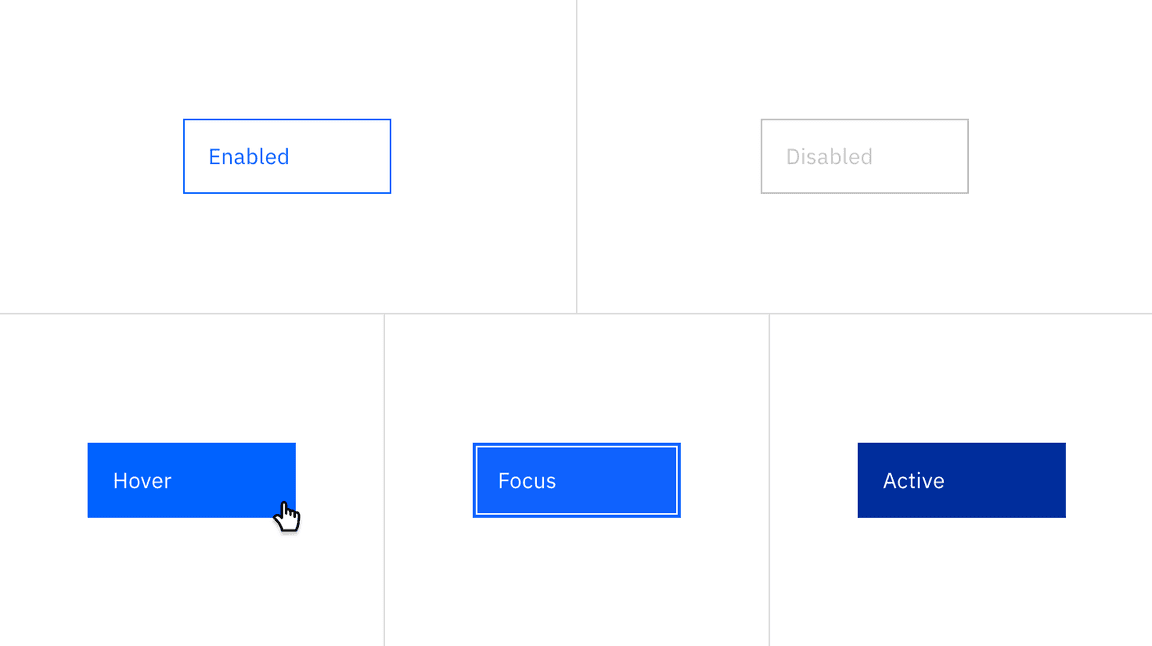
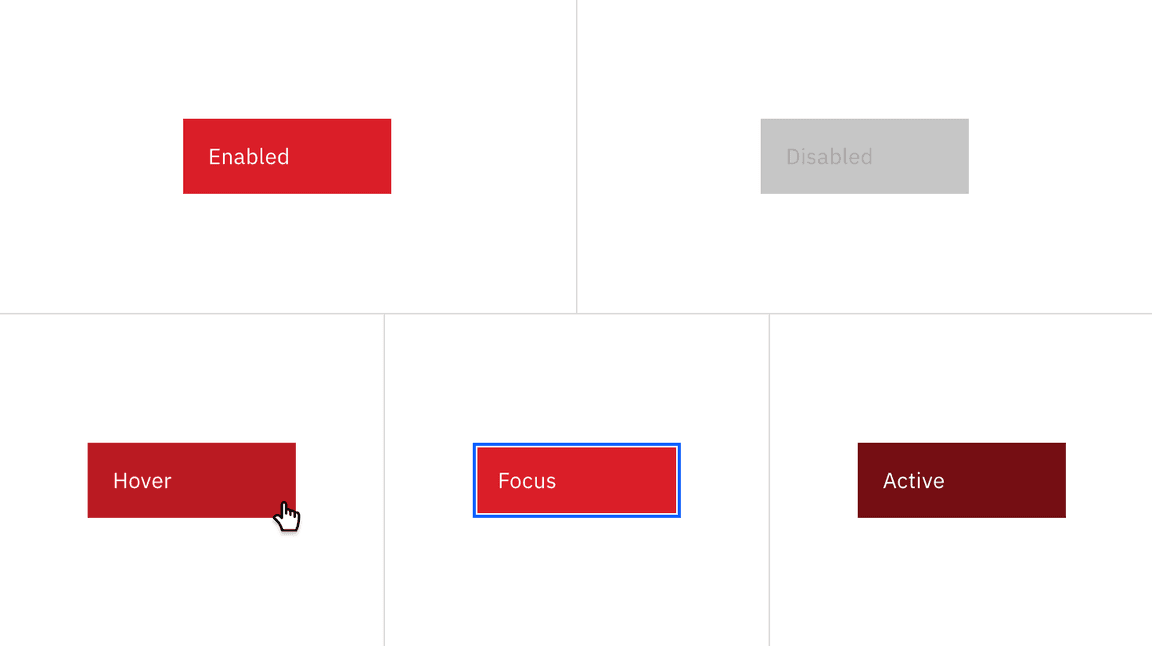
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container | background-color | |
| border | |
| Label:hover | text color | |
| Icon:hover | svg | |
| Container:hover | background-color | |
| Label:active | text color | |
| Icon:active | svg | |
| Container:active | background-color | |
| Container:focus | background-color | |
| border | |
| inset | |
| Container:disabled | background | |
| border | |
| Label:disabled | text color | |
| Icon:disabled | svg | |
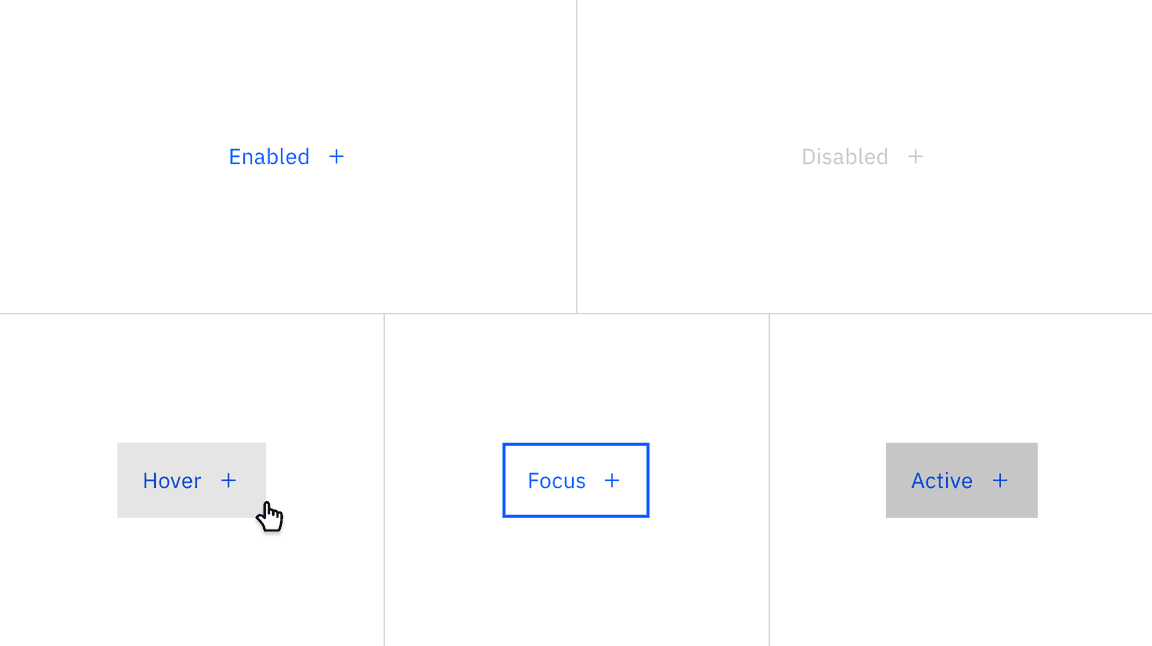
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container | background-color | Transparent |
| Label:hover | text color | |
| Icon:hover | svg | |
| Container:hover | background-color | |
| Container:active | background-color | |
| Container:focus | border | |
| Label:disabled | text color | |
| Label:disabled | svg | |
Ghost button – Icon only
| Element | Property | Color token |
|---|
| Icon | svg | |
| Container | background-color | Transparent |
| Container:hover | background-color | |
| Container:active | background-color | |
| Container:focus | border | |
| Container:selected | background-color | |
| Icon:disabled | svg | |
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container | background-color | |
| Container:hover | background-color | |
| Container:active | background-color | |
| Container:focus | border | |
| inset | |
| Container:disabled | background-color | |
| Label:disabled | text color | |
| Icon:disabled | svg | |
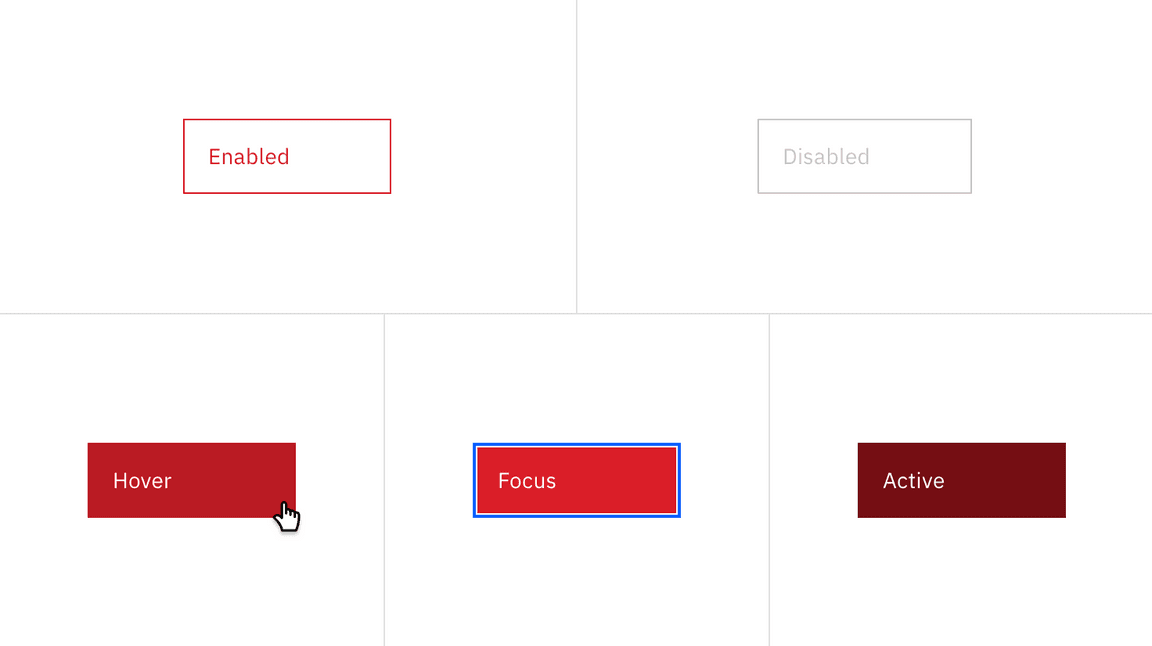
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container | border | |
| Container:hover | background-color | |
| Label:hover | text color | |
| Icon:hover | svg | |
| Container:active | background-color | |
| Label:active | text color | |
| Icon:active | svg | |
| Container:focus | border | |
| inset | |
| Container:disabled | background-color | |
| Label:disabled | text color | |
| Icon:disabled | svg | |
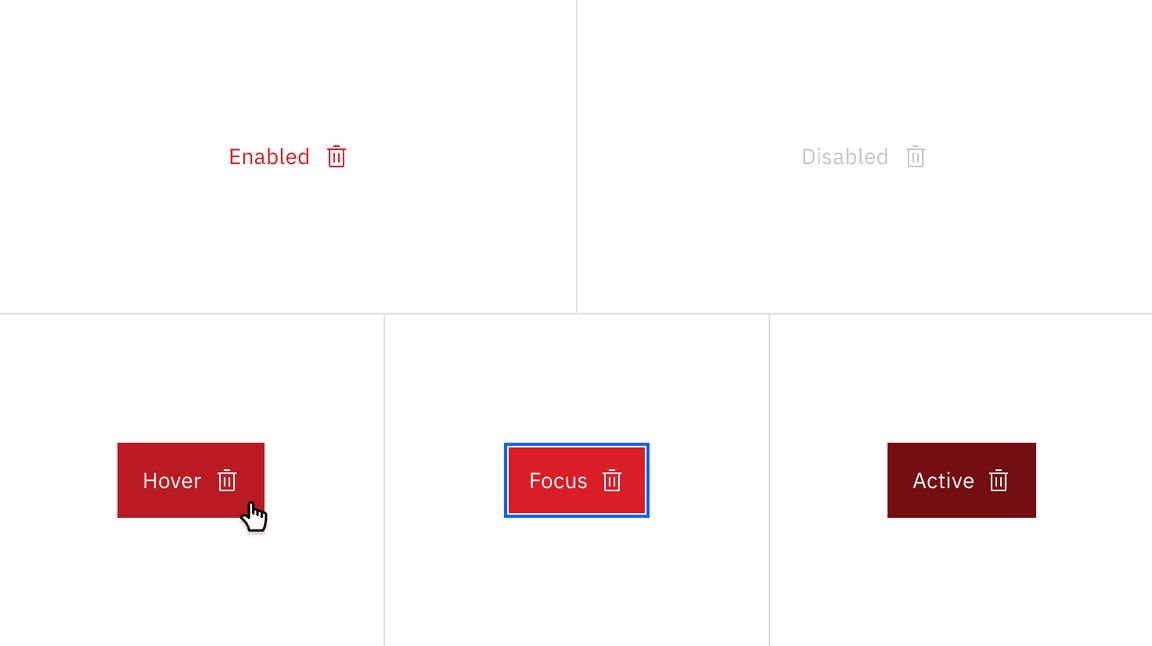
| Element | Property | Color token |
|---|
| Label | text color | |
| Icon | svg | |
| Container:hover | background-color | |
| Label:hover | text color | |
| Icon:hover | svg | |
| Container:active | background-color | |
| Label:active | text color | |
| Icon:active | svg | |
| Container:focus | border | |
| inset | |
| Container:disabled | background-color | |
| Label:disabled | text color | |
| Icon:disabled | svg | |
Button text should be set in sentence case, with only the first word in a phrase
and any proper nouns capitalized.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|
| Button text | 14 / 0.875 | Regular / 400 | |
| Button text (expressive) | 16 / 1 | Regular / 400 | |
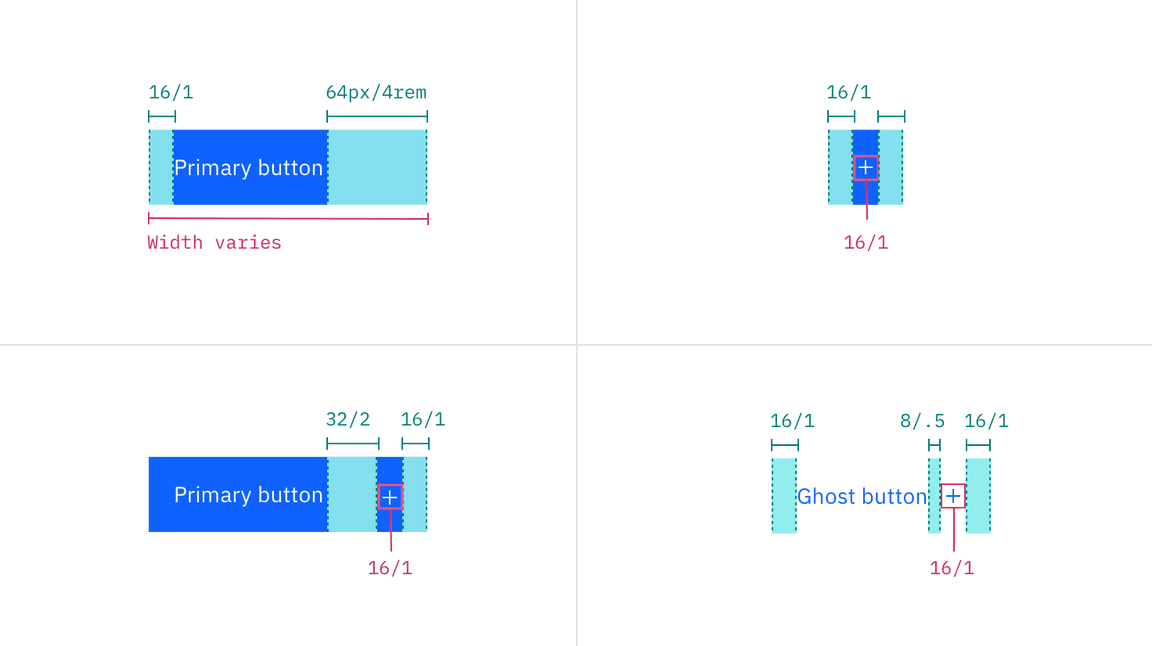
A button cannot have any element or text within 16 pixels / 1 rem of its
borders. For button groups, the primary button is positioned on the outside of
the set, while the secondary button is positioned inside. For a button with a
glyph, the space between the button label and the glyph must be greater than or
equal to 16 pixels / 1 rem. This is to accommodate for instances where two or
more buttons with glyphs appear together.
| Element | Property | px / rem | Spacing token |
|---|
| Button | padding-left | 16 / 1 | |
| padding-right | 64 / 4 | – |
| Button:small | padding-left | 16 / 1 | |
| padding-right | 64 / 4 | – |
| Ghost button | padding-left, padding-right | 16 / 1 | |
| Icon only button | margin-left, margin-right | 16 / 1 | |
| Icon | svg | 16 x 16 | – |
| Icon: expressive button | size | 20 x 20 | – |
| Focus | box-shadow: inset | 1px | – |
Structure measurements for buttons | px / rem
The following specs are not built into any of the button components but are
recommended by design as the proper distance between buttons.
| Attribute | Property | px / rem | Spacing token |
|---|
| External: button | margin | 1px | - |
| Button pairings | margin-left, margin-right | 0 | – |
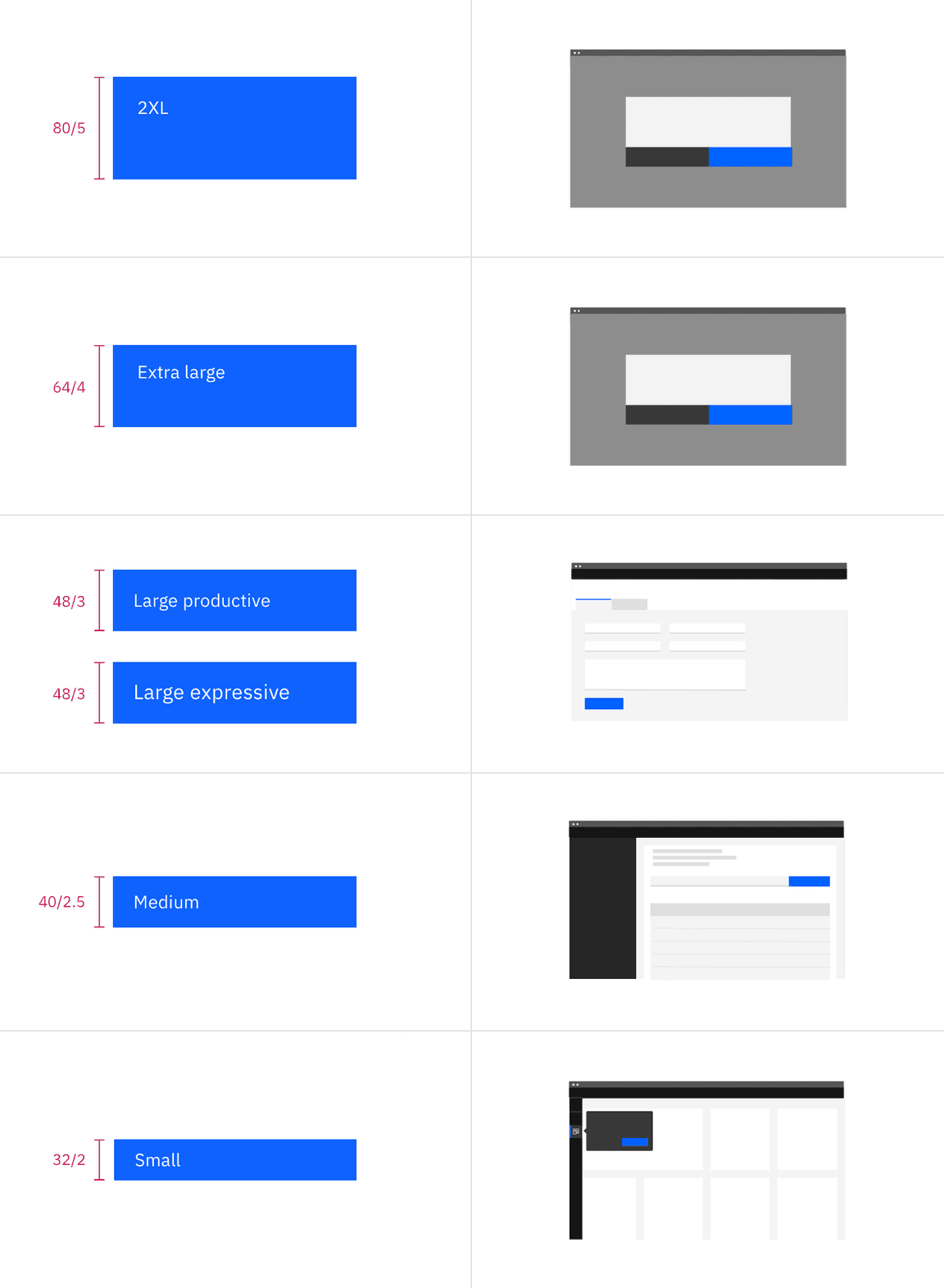
There are six button sizes: small, medium, large productive, large expressive,
extra large, and 2XL. The large expressive button is used in editorial and
digital marketing experiences. See
Button sizes on the Usage tab for more
information about specific use cases for each button size.
| Variant | Size | Height (px / rem) |
|---|
| Button | Small | 32 / 2 |
| Medium | 40 / 2.5 |
| Large productive | 48 / 3 |
| Large expressive | 48 / 3 |
| Full bleed button | Extra large | 64 / 4 |
| 2xl | 80 / 5 |